Qu'est-ce qu'une interface ?
Définition
Interfaces physiques
Interfaces graphiques
Tendances graphiques sur le web
Création d'interfaces et interfaces de création
Le symbole Ö avant ou après un mot indique un lien vers une autre fiche du module.
Interface : une limite par laquelle des systèmes communiquent
Interface : A boundary across which systems communicate
Conférence "Interface Explorer", octobre 2001
http://interface.t0.or.at
À l'origine, la notion d'interface vient de la physique. Dans son acception actuelle, elle est indissociable de l'informatique et est étroitement liée à celle Ö d'interactivité.
DEFINITION
|||||||||| Une interface est un "point de contact" entre au moins deux "objets" de nature différente. Les "objets" peuvent être des systèmes informatiques et/ou des êtres humains.
L'interface appartient donc aux deux objets, elle leur est commune, un langage partagé, mais ce qu'elle est pour l'un peut être différent de ce qu'elle est pour l'autre. Elle est une limite qui permet l'échange et la communication.
On distingue deux grands types d'interfaces : les interfaces physiques et les interfaces graphiques numériques.
Examinons plus en détails chacun des éléments de cette définition et leurs conséquences.
• L'interface est le point de contact entre deux ou plusieurs "objets" ou systèmes
Les termes "d'objet" et de "système", qui sont généraux, indiquent une interaction, une communication et un échange entre des éléments de nature hétérogène : silicium, numérique et "matériel" du côté des ordinateurs et biologique, vivant, du côté des humains. Leur niveau de conscience, d'autonomie, de complexité, etc. est bien évidemment différent, mais néanmoins il y a "contact".
La notion "d'agent" serait sans doute la plus appropriée, qui ne préjuge pas de la nature de l'agent mais suppose un degré minimum d'influence réciproque possible.
Ce qui fait dire à Emanuele Quinz :[1] Emanuele Quinz, "Seuils de mutation. Notes sur la notion d'interface", dans "Interfaces", Anomalie numéro 3, 2003
"Au travers de la relation qui s'établit, les interfaces imposent une symétrie, effacent les différences des deux côtés : il n'y a plus un sujet face à un objet, mais deux entités hybrides, suspendues, qu'Elio Manzini nomme "objet quasi-sujets".
L'interface appartient aux deux systèmes ou agents
Sinon il ne pourrait y avoir communication et échange. Mais elle n'est pas nécessairement de même nature pour chacun d'eux : l'approche et l'analyse seront différentes selon que l'on part du point de vue des humains ou de celui des machines.
Au-delà de l'interface humain-machine
Généralement le mot interface renvoie à la relation humain-machine. D'autres existent, mais sont souvent moins "visibles". Il s'agit des interfaces : machine-machine ; machine-environnement ; humain-machine-humain ; machine-humain-environnement.
- machine -machine
Dans la pratique informatique, elles permettent à des ordinateurs différents de communiquer entre eux. C'est la base même des protocoles Internet.
L'œuvre Computer sigillati (Ordinateurs scellés), 1992, de Maurizio Bolognini, s'inscrit dans ce registre d'un "dialogue machine-machine". L'artiste a "programmé des ordinateurs afin de permettre une production continue d'images (et dans certains cas de textes et numérations) aléatoires, en les laissant fonctionner indéfiniment sans les brancher à un moniteur". Computer sigillati est ainsi un générateur d'images que nous ne pouvons voir, des images destinées, d'une certaine façon, aux seules machines.
- machine-environnement (météorologie, traffic urbain, etc.)
À l'époque pré-numérique, des artistes comme Nicolas Schöffer avaient déjà posé les bases conceptuelles en réalisant des œuvres dont les aspects ou les comportements étaient fonction de leur environnement.
Le numérique, permettant de traiter n'importe quelle information comme donnée d'entrée dans un processus, a vu le développement d'œuvres "incorporant" l'environnement naturel ou urbain. Dans Kinetische Lichtplastik (depuis 1992) de Christian Möller, des éléments graphiques lumineux sur la façade de la Zeilgalerie de Franckfort sont fonction des conditions météorologiques.
- humain-machine -humain
N'oublions pas que le courrier électronique est précisément une communication humain-humain médiatisée par la machine, la liste de diffusion en étant un aboutissement ultime de part son utilisation de "robots informatiques".
Le mail roman Rien n'est sans dire de Jean-Pierre Balpe (2001) incluait ce type de dispositif : chaque personne inscrite dans le projet recevait quotidiennement un message par courrier électronique, pendant 100 jours. Chaque message était un "épisode" d'un roman construit sur le principe du feuilleton littéraire. Le contenu de chacun des épisodes était élaboré par un générateur de texte et pouvait varier selon les destinataires. Ces derniers avaient la possibilité d'écrire à l'auteur du générateur (et non du roman, c'est-à-dire à J.P. Balpe) en commentant ou réagissant à l'évolution de l'histoire. Leurs contributions pouvaient être incorporées alors à l'histoire et s'intégrer dans une nouvelle livraison dont les destinataires pouvaient être eux-mêmes ou d'autres personnes de la liste.
Rien n'est sans dire induisait ainsi une communication humain-machine-humain particulièrement sophistiquée puisqu'elle incluait : le générateur du texte ; le système automatique de mail, la relation "directe" entre le "lecteur" et "l'auteur" et une relation indirecte et souvent indétectable entre les lecteurs.
Cette relation humain-machine-humain se retrouve aussi dans des installations telle Between the Words (1995) d'Agnes Hegedüs dans laquelle deux personnes communiquent par le biais d'un langage gestuel et visuel interactif. L'échange non verbal s'effectue par la manipulation de mains virtuelles formant autant de signes et de significations possibles.
- machine-humain-environnement (dans toutes les configurations possibles).
La notion d'interface recouvre une réalité variée et complexe
L'interface est au cœur des analyses, débats, recherches, créations actuels (2004) comme en témoigne le nombre de colloques, séminaires, rencontres et les livres qui lui sont consacrés (voir bibliographie succincte en fin de fiche).
Elle est certainement la question la plus difficile à aborder tant elle recouvre des réalités diverses : interface s'applique ainsi aussi bien aux interfaces physiques (de la souris et du clavier à la capture de mouvement), que graphiques, que "logicielles" (celles mises en place par les fabricants d'ordinateurs et de logiciels que j'appelle aussi interfaces "constructeurs") ou au web design.
Dans l'analyse esthétique et théorique, elle recouvre des notions aussi vastes que celle d'espace, d'intervalle, de surface ou encore de contenus.
Interface et programme informatique
On l'oublie souvent, mais derrière chaque interface physique se trouve un programme informatique et toute interface graphique est un programme informatique.
Ainsi quand vous appuyez sur une touche du clavier pour écrire une lettre, ou quand vous faites glisser un fichier dans la poubelle sur votre écran, ce qui se passe en réalité est la mise en œuvre, le "lancement" du programme informatique permettant à ces tâches de s'effectuer.
--->
Première conséquence : l'interface est une fonction opérationnelle.
Ce qui fait dire à Hervé Fischer :[2] Hervé Fischer, "Mythanalyse des interfaces. Le mythe de Janus", dans Interfaces et sensorialité, sous la direction de Louise Poissant, Sainte-Foy, Presses de l'Université du Québec, 2003
"Une interface ne se définit pas comme un signe, ou comme un symbole, mais plutôt comme un mode opératoire. Qu'il s'agisse d'une commande vocale, d'un geste rituel, d'une baguette ou d'un anneau magiques, d'un philtre, d'un graphisme, d'un clavier, d'une souris, du doigt ou d'un crayon ou d'un stylet sur un écran tactile, d'une commande à distance, l'interface est toujours liée à une technique, qu'elle soit gestuelle, verbale, chimique, mécanique ou électronique."
--->
Deuxième conséquence : l'opposition entre interface "fonctionnelle" ou "utilitaire" et interface "artistique" n'a pas de sens. Une interface est toujours fonctionnelle, elle remplit toujours une fonction à la fois opérationnelle (ça "marche") et dans l'ordre de la signification (ça "veut dire quelque chose").
--->
Troisième conséquence : ce sont des individus qui écrivent ces programmes, qui conçoivent ces interfaces. Elles reflètent leur vision du monde, leurs idées et concepts, la façon dont ils perçoivent l'utilisateur, leur idéologie, le contexte (économique, social, politique, etc.) dans lequel ils se situent.
Interface : transparence et opacité
Les interfaces rendent le monde computationnel transparent. Plus besoin de savoir programmer ou de comprendre comment fonctionne la machine, l'interface sert de traducteur. Mais dans le même temps, elle agit comme masque de ce même fonctionnement et de ce qui le sous-tend. La dialectique entre transparence et opacité est au cœur de la question des interfaces et de nombre de créations artistiques.
Transparence :
La poubelle du Macintosh, la flèche et la main qui indiquent où cliquer sont des exemples d'interfaces graphiques qui nous rendent l'interaction avec l'ordinateur "intuitive". Mais, comme le rappelle David Rokeby,
"il est utile de prendre également conscience du fait que les interfaces efficaces sont habituellement intuitives, précisément parce qu'elles tirent leurs métaphores des stéréotypes existants. [...] Une interface à caractère métaphorique emprunte des clichés à une culture pour ensuite les refléter et les renforcer".[3] David Rokeby, "Construire l'expérience. L'interface comme contenu", in Louise Poissant, opus cité.
Par ailleurs, on oublie qu'un apprentissage est toujours nécessaire et que, comme pour le livre et la lecture, notre savoir et notre "savoir interagir" avec l'ordinateur est aussi le fruit d'une acculturation progressive qui nous "forme", nous conditionne à certains types d'interactions, nous ouvre des directions et nous en opacifie d'autres.
Opacité :
Nombre d'œuvres artistiques ont des interfaces pour le moins non intuitives quand elles ne sont pas, de prime abord, totalement incompréhensibles.
Cette apparente opacité a souvent pour but de rendre visible l'interface, de "dévoiler le masque" si l'on peut dire. L'intention peut être d'entraîner une prise de conscience plus "politique", ou encore de travailler sur l'esthétique des interfaces graphiques que proposent tous programmes informatiques ou tous sites web et que nous acceptons "par défaut" ou encore de mettre en évidence le programme informatique sous-jacent ou le réseau lui-même. L'opacité de l'interface ramène à la surface les "entrailles" de la programmation et leur donne une autre "transparence".
| |
 |
Jodi
© Jodi, capture d'écran
|
|
Les exemples abondent. Citons :
- Jodi
Un des plus anciens et certainement le plus célèbre.
Jodi travaille sur des interfaces qui semblent totalement non opérationnelles quand elles ne nous font pas craindre une désorganisation sérieuse de notre configuration de navigation. Il explore aussi les protocoles et les formules courantes de l'Internet, comme cette "erreur 404" au graphisme pixellisé archaïque des premiers temps du net qui renvoie à d'autres pages énonçant peu ou proue la même chose dans des expressions graphiques plus actuelles.
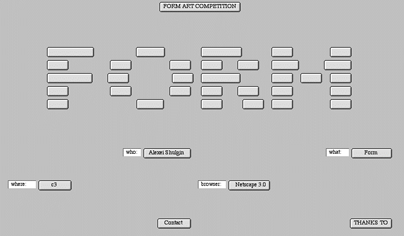
- Form,
(1997) Alexei Shulgin
Également un classique du web, Form est un concours de création de formes, d'œuvres, fondée sur les éléments graphiques de l'interfaçage de base des sites web : boutons, cases à cocher, champs "avec ascenseur", etc. Ces éléments, au fond extrêmement pauvres, sont généralement oubliés, enfouis dans nos habitudes de navigation et d'utilisation du réseau. Shulgin et les artistes qui ont participé en créant une œuvre à partir de ces matériaux, les mettent au premier plan, dans une sorte "d'Arte Povera du réseau". Ils les révèlent dans leur simplicité quelquefois indigente mais aussi dans leur beauté et leur richesse. Ils en soulignent aussi la prégnance et les actes "d'interaction automatique et pavlovienne" qu'ils déclenchent chez l'utilisateur.

" Form "
A. Shulgin, 1997. Capture d'écran.
© A. Shulgin
|
- One to One, (1999) Lisa Jevbratt
One to One (1:1), que l'on pourrait traduire par "échelle 1" se propose d'être une visualisation du web, une carte, équivalente au web lui-même, mais en en montrant une autre facette que les pages d'accueil habituelles, avec leurs jolies images et leur design élaboré.
| |
 |
One to One
Capture d'écran
© Lisa Jevbratt
|
|
1:1 repose tout d'abord sur une base de données des adresses IP, c'est-à-dire l'adresse de la machine sur laquelle se trouvent divers sites et qui se présente sous la forme d'une série de chiffres séparés par des points comme par exemple 130.65.200.15. En d'autres termes, l'adresse que comprennent les machines et non celle que comprennent (et mémorisent) les humains qui est plutôt du type www.monsite.org.
La deuxième composante de 1:1 est cinq interfaces qui permettent de visualiser et d'afficher les informations contenues dans la base de données selon des "critères" de lecture : migration (évolution entre 1999 et 2001), hierarchical, every (toutes), random (au hasard), excursion.
1:1 n'a pas pour but de donner un accès aux sites ou de créer un système de recherche plus efficace. Le projet propose plutôt une "photographie dynamique" du web, fondée sur son architecture, "l'envers du décors" en quelque sorte.
L'interface comme élément de l'œuvre
Dans la pratique artistique l'interface est toujours une composante de l'œuvre. Ce qui tend d'ailleurs à devenir de plus en plus le cas dans les autres applications informatiques avec le mélange de l'information et de l'accès à celle-ci dans les sites web.
INTERFACES PHYSIQUES
La première interface que nous rencontrons est toujours une interface physique : l'ordinateur et ses périphériques.
Dans le multimédia, sur Internet, cdrom ou dvd, l'interface physique est celle dont dispose tout utilisateur. Il s'agit donc du plus petit commun dénominateur : ordinateur, écran, clavier, souris, hauts parleurs, auxquels s'ajoutent quelquefois un microphone ou une web cam.
L'écran
L'écran est banal. Il est partout : télévision, téléphone, distributeur de billets (de banque, de train, ...), ordinateur, tableau de bord des voitures, tout est écran. Pourtant, l'écran, devenu invisible, est la plus subtile des interfaces.
Le format rectangulaire horizontal est devenu la norme. Cela aurait pu être un format rectangulaire vertical, comme les pages d'un livre, ou encore carré et pourquoi pas circulaire, comme les écrans radar dont il tire son origine. Ce rectangle-là conditionne une esthétique, dans laquelle environnement de travail (traitement de texte, banque de données, tableur, navigateur, etc.) et œuvres artistiques ont le même format et s'inscrivent de la même façon sous nos yeux, quelquefois concurremment dans deux fenêtres distinctes et juxtaposées.
L'écran informatique, le moniteur, définit un cadre, dont les limites sont plus grandes que ses bords. C'est le sens du travail de Jean-Louis Boissier qui crée des œuvres interactives dans lesquelles les images sont autant d'autres petits cadres dans le cadre ou au contraire le débordent. Au spectateur d'explorer cette dimension spatiale, presque toujours associée à une dimension temporelle.
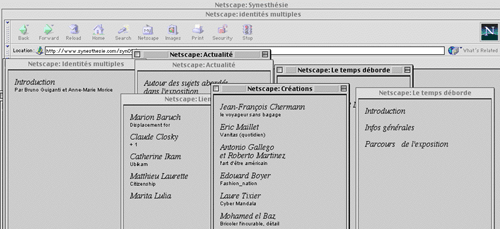
L'écran est fenêtre, ouverture sur un ailleurs. Derrière la première page-écran, il y a encore et encore d'autres données, d'autres informations, palimpseste où chaque affichage efface le précédent à moins qu'il ne se juxtapose dans ce que l'on appelle si justement le "multi-fenêtrage" pour, dans certains cas, devenir partie prenante du design ou de l'œuvre comme le numéro 9 "Identités multiples" de Synesthésie, conçu par Claude Closky ou encore ces fenêtres qui s'ouvrent sans fin et que l'on ne peut refermer proposé par Jodi.

" Synesthésie n°9 "
Capture d'écran.
© Synesthésie
|
L'écran est aussi miroir. De la taille d'un visage, il reflète ce que nous sommes. Dans Rehearsal of Memory, Graham Harwood incorpore cette dimension.

" Rehearsal of Memory "
G. Harwood. Capture d'écran.
© G. Harwood
|
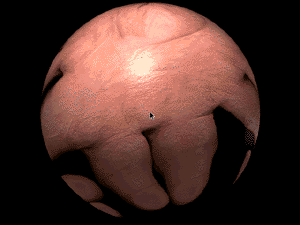
L'écran ouvre et masque à la fois. Il est l'accès aux profondeurs des couches d'information et surface lisse de l'affichage éphémère de ces mêmes données. Is there anybody out there ? demande Igor Stromajer, y a t-il quelqu'un derrière la surface de l'écran ou seulement un robot informatique, un agent intelligent, qui m'envoie un courrier électronique automatisé ? Quant à Mouchette, elle nous invite, dans Flesh and Blood,
à explorer cet écran, en y posant notre joue ou en le léchant, soulignant son aspect intime et son inexorable distance.
| |
 |
Flesh and Blood
Mouchette. Capture d'écran.
© Mouchette
|
|
L'écran est l'interface entre nous et la machine, entre nous et le cyberespace des données informatiques, entre nous et "l'autre" de "l'autre côté du monde".
Clavier/souris
Là aussi, banalité d'interfaces passées dans les mœurs. Et pourtant, clavier et souris introduisent la tactilité, le corps tout entier au bout du doigt qui "clique", l'acte et l'action au cœur de l'immatériel. Ce qui fait dire à Derrick de Kerkhove :[4] de Kerckhove, "Culture et médias numériques. Les médias et l'architecture de l'intelligence", in Louise Poissant, opus cité.
"L'autre fait intéressant est qu'avec la souris, le clavier et le pointeur, nous pénétrons l'écran de manière tactile, nous mettons nos mains dans le monde de la pensée.
... Nous obtenons maintenant l'information en la saisissant littéralement de nos mains, avec les liens et le pointeur, etc. L'interactivité est en fait plus proche du toucher que de la vision."
| |
|
| |  |
| | " Impalpability "
M. Fujihata. Capture d'écran.
© M. Fujihata
|
|
Dans Impalpability,
Masaki Fujihata avait joué sur la rotondité et la douceur au toucher de la boule des souris. Totalement liée à son interface, cette œuvre est aujourd'hui de plus en plus difficilement montrable avec l'arrivée des souris optiques, sans boule.
Par ailleurs, les œuvres de Ö
téléprésence comme Vectorial Elevation de Rafael Lozano-Hemmer ou encore le Light Bulb de Fujihata nous rappellent que clavier et souris sont aussi des instruments d'une action effective, non réversible. La fonction "annuler" ne peut pas toujours être activée. Dans l'ordre symbolique, Mouchette avec Kill that Cat soulignait quant à elle, la fonction performative du langage et de "l'acte informatique".
Le vêtement informatisé[5] Charles Halary, "Interfaces intimes, peau et vêtement en symbiose numérique", in Louise Poissant, opus cité. qui nous recouvre comme une seconde peau (laquelle est bien notre première interface d'humain), les technologies mobiles, l'espace architectural deviennent autant de nouvelles interfaces physiques que les artistes s'approprient. Ainsi dans Mobile Feelings (2003), Laurent Mignonneau et Christa Sommerer permettent à deux inconnus de sentir les battements de leur cœur, via la téléphonie mobile, enchâssée dans une courge. Dans ce très beau projet, tout est dit : la transmission non d'une pensée articulée, mais du corps, l'intimité mise à nue, la tension entre l'intérieur et l'extérieur —la peau du corps qui laisse filtrer les battements du cœur du fœtus à l'échographie comme la peau de la courge qui transmet ici le rythme cardiaque d'un(e) inconnu(e)—, la douceur, la richesse mais aussi la sensualité et l'impudeur du toucher, le vertige de la fragilité humaine que la médiatisation de ce toucher n'efface pas, au contraire, les rêves, les mythes ("tenir" le cœur d'un autre dans sa main), l'imaginaire des contes de fées et aussi un peu le ridicule de serrer, en public, une courge entre ses doigts, avec le plus de délicatesse possible et d'être émue.
Dans les installations, les artistes ont développé et travaillé sur toute une gamme d'interfaces. Comme celles-ci ne font pas partie stricto sensu de notre propos ici, je renvoie à mon texte "Pour une typologie des interfaces artistiques" où je présente une typologie "organique" (reposant sur les organes sensoriels humains et les "organes sensoriels machiniques"), suivie d'une typologie plus analytique où l'interface est appréhendée en tant que composante de l'œuvre.
Retenons pour conclure cette section, la remarque de Louise Poissant :[6] Louise Poissant, introduction au recueil Interfaces et sensorialité, opus cité., Paris, Hermès, 2000
"Il est vrai que les arts médiatiques ont porté une attention particulière à la sensorialité sans doute en réaction au long purgatoire où l'art abstrait et conceptuel avaient relégué les sens, n'en privilégiant qu'un, chacun le sien en exclusivité. L'art se donnait à penser plus qu'à sentir, ou à sentir à travers le détour de maintes intellectualisations. Ce que privilégient les arts de la communication, c'est au contraire de multiplier les canaux de réception en croisant les médias."
INTERFACES GRAPHIQUES
Insistons : derrière toute interface il y a un programme et toute interface graphique est un programme.
Le terme de "graphique" est ambigu. Il serait plus juste d'utiliser, comme l'introduit Matt Woolman,[7] Dans son ouvrage Données à voir. Le graphisme d'information sur support numérique, Thames & Hudson, 2003. le terme d'interface "numérique" par opposition à interface "physique".
Remontons aux premiers temps de l'Internet où la navigation se faisait par l'intermédiaire de commandes et d'instructions textuelles. Puis vint, au début des années 1990, Mosaic, le premier navigateur "graphique", ancêtre des Netscape et Internet Explorer. Mosaic permettait d'inclure des images dans les sites web mais aussi des icônes à la place des lignes de commandes antérieures. On a commencé alors à parler de GUI/Graphic User Interface ou Interface Graphique pour l'Utilisateur qui ont connu le succès que l'on sait et sont devenus un champ de la recherche en tant que tel. Notons cependant que l'interface graphique existait déjà dans l'univers informatique, dont la poubelle du Macintosh n'est que l'exemple le plus célèbre. Notons aussi que lorsque nous disons "graphique", nous pensons "image" ou "icône". Ce terme renvoie en fait à des choses plus larges comme les titres des menus ("Fichier", "Police", etc.), les fonctions ("copier-coller", etc.), les éléments typographiques qui deviennent "images" tout autant que les menus déroulants, boîtes à cocher, ascenseurs ou images dynamiques.
Reprenons notre phrase d'exergue : "Interface : une limite par laquelle des systèmes communiquent".
Quels sont les "systèmes" qui "communiquent" par le biais des interfaces graphiques ? Nous et les systèmes informatiques bien sûr. Mais d'abord les différentes couches de langages informatiques entre elles et avec le "langage machine". Les interfaces graphiques sont la dernière couche de langage (ou la première) entre le monde tel que nous pouvons le percevoir et tel que l'ordinateur le traite et le modélise. L'interface graphique c'est comme dans ces livres pour enfant où sous le dessin d'une pomme est écrit le mot "pomme". Le mot représente l'image (vice-versa) et l'image, le fruit. L'interface graphique est l'image de la pomme, derrière se trouve une fonction opératoire et encore derrière, diverses couches de langage de programmation.
La notion de représentation, qui avait été largement évacuée du discours sur l'art, revient ici, sous un autre jour : celle d'une image d'un objet qui se comporte (au moins dans une certaine mesure) comme l'objet. En fait, l'image d'une fonction, qui permet une action.
Parmi les interfaces que je vais désormais qualifier de numériques, j'opère une distinction entre les interfaces logicielles ou constructeurs et les interfaces artistiques ou de création, distinction qui me paraît plus intéressante que celle entre interface "utilitaire" et "artistique", même si elle la recoupe en partie.
L'interface "constructeur" vise à poser une norme, une convention qui sera admise et reprise par tous : menus déroulants, ascenseur, main ou flèche qui indiquent où cliquer, boîtes de dialogue, etc.
Comme toute norme ou convention, elle est en partie arbitraire, en partie pragmatique et contrainte par ce qu'il est possible de faire, par l'imagination de ceux qui les construisent et le savoir minimum partagé. Elle n'en définit pas moins une esthétique, celle du contexte, de l'environnement de la création, au sein de laquelle certains artistes créeront leurs œuvres sans nécessairement la remettre en cause, tandis que d'autres la prendront pour sujet et que d'autres encore la minimiseront au maximum pour offrir une autre alternative.
Cette norme est le plus souvent imposée et incontournable (au sens strict du terme). Cependant, aujourd'hui on peut de plus en plus la personnaliser, l'adapter à ses goûts et à ses besoins, en modifier la signification symbolique et quelquefois l'action qu'elle représente "normalement".
L'objet premier du web design est de construire une organisation des informations et l'accès à celles-ci sur les bases de ces normes et conventions.
L'objet premier de la création artistique est d'expérimenter, d'explorer, d'inventer de nouvelles formes et de nouveaux langages, de jouer et de se jouer des conventions, sans craindre de désorienter l'interacteur.
Ce qui est passionnant avec ce média instable qu'est Internet (et qui le restera sans doute encore longtemps) est que l'invention d'interfaces numériques artistiques ou de création relève tout autant des artistes que des web designers ou des informaticiens. Les frontières entre art et design n'ont jamais été aussi floues. De même que l'on assiste à une collusion entre création d'interfaces numériques, graphisme et mise en page, entre l'information et l'accès à celle-ci, entre la fonction et sa représentation.
L'interface est la représentation de la fonction : cliquer sur un lien indique à l'ordinateur qu'il doit afficher une autre information et où aller la chercher.
Le graphisme fait partie de l'esthétique de la représentation de la fonction : ce lien pourra être un mot en gras ou dans une typographie ou une couleur particulières, ou encore une icône ou encore un roll over qui affichera un menu, etc.
La mise en page est la cohérence, visuelle mais aussi sémantique, de tous les éléments qui composent une page, c'est-à-dire l'affichage à un moment donné sur un même plan d'un ensemble d'informations.
À cela s'ajoute un autre élément, que j'appelle la mise en écran(s) ou la mise en lien(s). Il s'agit de la cohérence dynamique de l'ensemble des pages d'un site et des liens qu'il contient et de la prise en compte qu'Internet n'est pas un média statique mais temporel qui ne se résume pas au seul Web.
Ainsi, si je suis un client d'Amazon, non seulement après avoir fait mes achats sur le Web, je suis tenue au courant de l'expédition de ceux-ci par courrier électronique (protocole différent du web), mais de plus, lorsque je reviens ultérieurement sur le site, des propositions de produits me sont faites en fonction de ce que j'ai acheté auparavant. La page d'accueil est actualisée et personnalisée au fil de mes consultations et actions.
Dans Com_post (2000), Stéphan Barron propose aux internautes d'envoyer un texte, lequel, au fil du temps se dégradera. À chaque étape, l'état du texte en "décomposition" sera envoyé par courrier électronique à l'expéditeur. Le texte envoyé est lisible aussitôt en ligne. Il rejoint l’ensemble des messages déjà envoyés qui sont affichés dans l’état de décomposition actuel. Un roulement au hasard des textes décomposés est opéré et tous les messages ne sont pas forcément affichés.
Com_post joue sur le temps, mais un temps presque opposé à celui dominant sur Internet : temps de la dégradation au lieu de celui de la pérennité que nous promet(tait) le réseau, temps de la lenteur au lieu de celui de la vitesse, temps habituel de la "re-visite" (il faut revenir sur le site pour voir les décompositions) mais qui au lieu de nous "identifier" de mieux en mieux conduit à l'illisible, à la perte du message, à l'effacement.
TENDANCES GRAPHIQUES SUR LE WEB
Vouloir dégager des tendances dans le graphisme sur le web est un exercice périlleux tant les choses et les modes y évoluent vite. Nous nous contenterons donc de pointer quelques éléments repérés au moment où nous écrivons (2004).
·
Eléments de l'écriture graphique
* Couches, superpositions et transparence
Du texte "caché" qui s'affiche sous l'effet d'un roll over ou d'un clic, une fenêtre qui s'ouvre et vient "s'encadrer" dans la page affichée, ou se superposer, en transparence, à celle-ci : plutôt que d'ouvrir une nouvelle page, totalement renouvelée, les informations viennent s'ajouter les unes sur les autres, sur la même page de départ, certaines disparaissant tandis que d'autres apparaissent. La tendance de l'hyperlien, qui au bout de quelques clics perd l'utilisateur, se transforme en une tendance de couches textuelles et imagières, de superpositions qui mêlent transparence et variations typographiques.
* Dynamisme
Le dynamisme est certainement un des éléments clés actuels, qui vient compléter le précédent. Le dynamisme c'est le mouvement. Il repose largement sur les animations en Flash (ou d'autres logiciels équivalents) qui peuvent constituer la base de l'interface ou "égayer" une page-écran, mais aussi sur ce "rafraîchissement" temporel des écrans et l'affichage "en séquence" des divers éléments d'une page ou d'un site ou encore dans ces sommaires qui se déplacent selon nos actions.
* Typographie : le "textimage"
Le traitement du texte comme une image, l'animation des lettres et des mots sur l'écran ne sont pas des phénomènes nouveaux liés à Internet. La littérature et la poésie numériques en ont posé les bases. Le terme de "textimage" remonte aux années 1980 et a été proposé par le groupe Toi & Moi Pour Toujours dans le cadre d'une création pour/sur le Minitel, ce réseau d'avant le réseau. Invité à participer à l'exposition Electra avec une œuvre sur Minitel, leur première idée fut de créer une bande dessinée télématique. Venant du graphisme, le Minitel leur apparaissait comme un outil approprié. Très rapidement, ils durent se rendre à l'évidence que cela ne marcherait pas : la bande dessinée est en effet une image assortie d'une bulle dans laquelle se trouve le texte, impossible à transposer sur le medium, hormis de façon pauvre et bien moins intéressante que n'importe quelle bande dessinée imprimée. Ils partirent donc sur l'idée du roman interactif télématique. Mais leur apport essentiel fut de considérer le texte et l'image comme un seul bloc, un seul élément : le textimage. L'image n'est plus là pour illustrer le texte ou le compléter dans une relation dialectique comme dans la bande dessinée. Il s'agit d'une mise en scène du texte qui devient image et d'une image qui devient lisible, textuelle. Le texte doit susciter sa propre mise en page et celle-ci doit être suffisamment structurée et forte pour être perçue comme une image cohérente.
D'une certaine manière, le processus actuel, sur Internet, est inverse. Le web permet de traiter l'image et le texte "normalement". C'est donc la (re)découverte que le texte, la typographie, peuvent être appréhendés de façon globale et surtout de la possibilité qu'offre le médium de les "mettre en scène" de manière dynamique. The Struggle Continues de Young-Hae Chang en est un excellent exemple.
·
Cinq directions dans le graphisme actuel
* "Exhubérante"
Foisonnement des couleurs qui sont le plus souvent vives et saturées, multiplicité des blocs d'informations, surcharge graphique, éléments textuels ou graphiques clignotants : cette tendance sature l'interacteur de stimuli visuels et quelquefois auditifs.
* "Zen" ou "organique"
Couleurs pastel, sphères, textes ou images mouvants doucement en lieu et place des blocs carrés ou rectangulaires rigides, caractérisent ces sites qui donnent dans la légèreté et l'invite à un parcours calme et dans la durée.
En France, l'interface du site de Panoplie en est un des meilleurs exemples.

Panoplie
© panoplie. Capture d'écran
|
* "Sobriété"
Typographie sobre, peu de couleurs (principalement noir, rouge et gris), structuration spatiale des pages avec des formes géométriques de base (triangle, petit carré, petit cercle, traits légers), ces sites partent du principe qu'il n'est pas nécessaire d'en faire trop pour faire bien. La primeur est donnée au contenu et non à la performance autour de l'habillage.

" Synesthésie "
Capture d'écran.
© Synesthésie
|
* "Nostalgique"
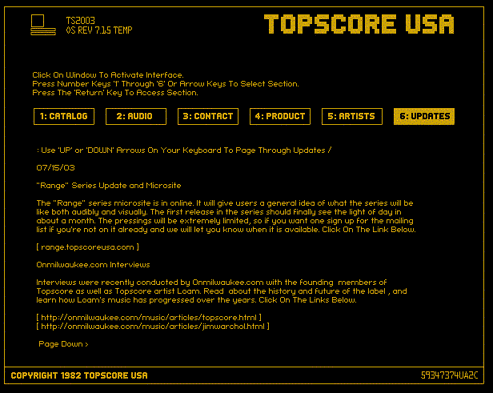
Cette direction est pointée par Max Bruinsma [8] Max Bruinsma, Sites de création. Innover sur le Web, Paris, Thames & Hudson, 2003 qui écrit à propos du site Topscore USA

Topscore
© Topscore. Capture d'écran
|
:
"Des lettres jaune foncé sur fond noir et une interface qui ne fonctionne qu'en utilisant le clavier [
...], l'esthétique du site correspond parfaitement à la nostalgie qu'ont les jeunes actuellement de l'ambiance des années 1970 et 1980."
Retour aux sources d'une époque où l'interaction passait par le clavier et des commandes textuelles et où les écrans ne permettaient qu'un affichage de lettres jaunes ou vertes sur fond noir qui usaient les yeux.
* "Militante"
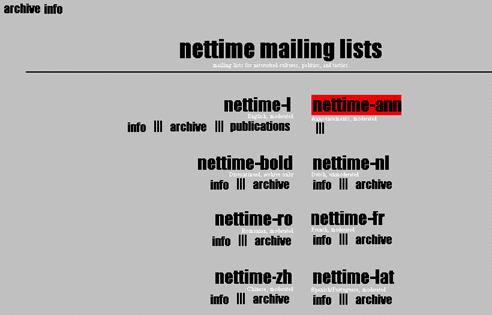
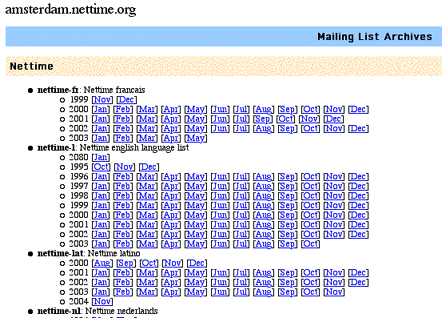
Ici, aucune fioriture d'aucune sorte. Le degré zéro du design et de la mise en page : des index, seulement des index. Ce parti pris, très fort et volontariste, en opposition avec la "marchandisation du net" et son cortège de designs de séductions, se retrouve principalement sur les sites (h)activistes et de la "net culture", comme celui de nettime,

nettime
© nettime. Capture d'écran
|

nettime
© nettime. Capture d'écran
|
l'un des premiers sinon le premier, ou de Sarai,
plus récent. À la base, ces sites sont des forums de discussions et des listes de diffusion. On notera à cet égard la différence entre le site principal de Sarai et le site de la liste qui lui est associée. Tout en restant "sobre", le site principal propose néanmoins un graphisme moins "sec".

sarai
© sarai. Capture d'écran
|

sarai
© sarai. Capture d'écran
|
CREATION D'INTERFACES ET INTERFACES DE CREATION
La création d'interfaces est devenu un nouveau secteur d'activités économiques aussi bien du côté de l'informatique (programmation) que du design.
Dans la création artistique, on retrouve pour les interfaces numériques la même distinction que pour les interfaces physiques : interface d'accès à l'œuvre, interface comme contenu de l'œuvre et interface comme élément de l'œuvre.
·
Interface d'accès à l'œuvre
Il s'agit ici de la reprise au sein d'une œuvre de l'interface logicielle ou constructeur, de la norme établie. Le bouton "retour", qu'il soit celui du navigateur ou la mention écrite quelque part sur la page-écran en est un excellent exemple.
·
Interface comme contenu de l'œuvre
Certaines œuvres sont leur interface, dans une sorte de mise en abîme. Nous avons déjà évoqué One to One de Lisa Jevblatt
. Cette superposition de l'interface comme contenu de l'œuvre est au cœur de la cartographie et de la visualisation du web et de l'Internet.
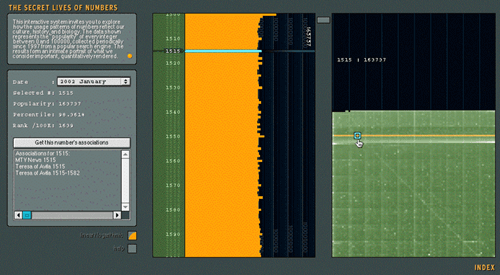
On peut mentionner aussi The Secret Lives of Numbers (La vie cachée des nombres), depuis 1997,

" The Secret Lives of Numbers "
Golan Levin, 1997.
© G. Levin. Capture d'écran
|
de Golan Levin qui recense, dans une base de données, la présence et la fréquence des chiffres de 0 à 1 000 000 dans les pages sur Internet et propose une interface graphique interactive de visualisation par chiffre ou par groupe. Les tendances qui se révèlent, comme la fréquence des noms-numéros de certains microprocesseurs vedettes, ou certains chiffres phares dans une culture, établissent une sorte de portrait des communautés qui ont construit (et qui continuent de construire) Internet, de leurs centres d'intérêt, de la culture et de la mémoire que nous avons collectivement établies dans cet espace.
·
Interface comme élément de l'œuvre
L'interface est, dans tous les cas, une composante, un élément de l'œuvre. Elle est la forme donnée à un contenu, fut-il un flux dynamique et changeant sur Internet.
Point de contact et de traduction entre différents systèmes, contenu et représentation fonctionnelle de celui-ci, l'interface numérique apparaît comme une surface qui se fait espace. Emanuele Quinz écrit ainsi :
"Dispositif fonctionnel, opérationnel, sans résidu, sans incrustation, sans bruit, l'interface serait un espace transparent, transitif, sensible, circulaire, espace de la circulation. Espace médiatisé et intermédiaire où il n'y aurait plus d'objets, mais seulement des flux". [9] opus cité.
L'interface numérique est un "objet fluide", porteur de sens, aux caractéristiques singulières et quelquefois paradoxales.
Références :
- Bruinsma Max, Sites de création. Innover sur le Web, Paris, Thames and Hudson, 2003
Découpé en cinq chapitres (Interface, Typographie, Animation, Communauté, et Ecritures"), cet excellent livre propose un parcours thématique dans le design graphique et le design de sites web. Pour chaque partie, l'auteur, après une introduction générale, présente et décrit une sélection de sites web.
- "Interfaces", Anomalie, digital_arts, numéro 3, 2003
Ce numéro d'Anomalie aborde la notion d'interface sous ses divers aspects avec une approche théorique et analytique.
- Manovich Lev, The Language of New Media, Cambridge, MIT Press, 2001 et son site web : http://www.manovich.net
- Poissant Louise (dir.), Interfaces et sensorialité, Sainte-Foy, Presses de l'Université du Québec, 2003
Cet ouvrage collectif, sous la direction de Louise Poissant aborde, tout comme le numéro d'Anomalie, la notion d'interface sous différents aspects avec une approche théorique.
- Woodman Matt, Données à voir. Le graphisme d'information sur support numérique, Paris, Thames & Hudson, 2003.
Pour ceux que la cartographie du Web ou la visualisation de données complexes intéressent, ce livre est une excellente introduction avec une présentation claire et synthétique des différents logiciels, recherches et expérimentations conduites tant par des équipes d'informaticiens, de designers, de chercheurs et d'artistes.
- Quelques sites web
Les sites web consacrés aux interfaces et au graphisme abondent. Nous en mentionnons deux qui offrent, outre leur contenu très riche, des liens vers tous types de création.
Sommaire
Introduction
Qu'est-ce qu'un média ?
Qu'est-ce que "l'art des nouveaux médias" ?
Quelle est l'histoire de "l'art des nouveaux médias" dans la seconde moitié du XXe siècle ?
Média, support, langage, matière : quelle différence ?
Le "multimédia" est-il multi média ?
Qu'est-ce que l'interactivité ?
Qu'est-ce qu'une interface ?
Le cyberespace est-il ailleurs ?
Quelles sont les formes dominantes de l'art "multimédia" ?
Quelles sont les structures d'écriture de l'art "multimédia" ?
Ressources sur les cd-roms artistiques
Webiographie : information en ligne sur l'art "multimédia" et les sites web artistiques
Bibliographies
© Leonardo/Olats & Annick Bureaud, avril 2004
|









